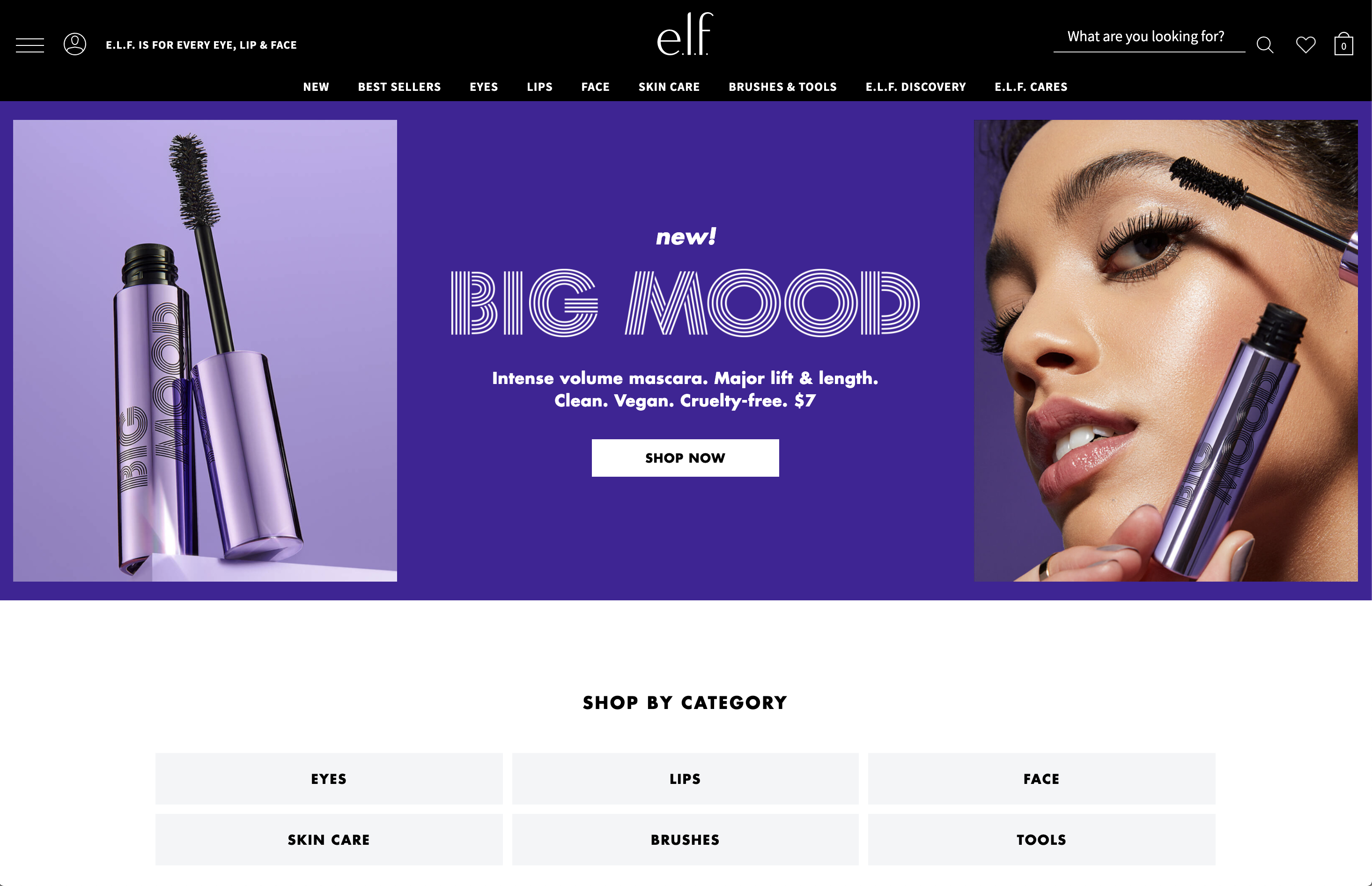
Conducted an A/B test for mobile since much of the navigation is tucked within the hamburger navigation. I’ve learned that “Shop By Category” received a high share of the homepage click distribution, irrespective of the varied marketing campaigns. Although desktop does not have the same set of challenges, when running with a small test holdout, results were consistent with mobile (strong click engagement).
As a result, we’ve opted to keep the highly accessible category navigation on both desktop and mobile viewports.

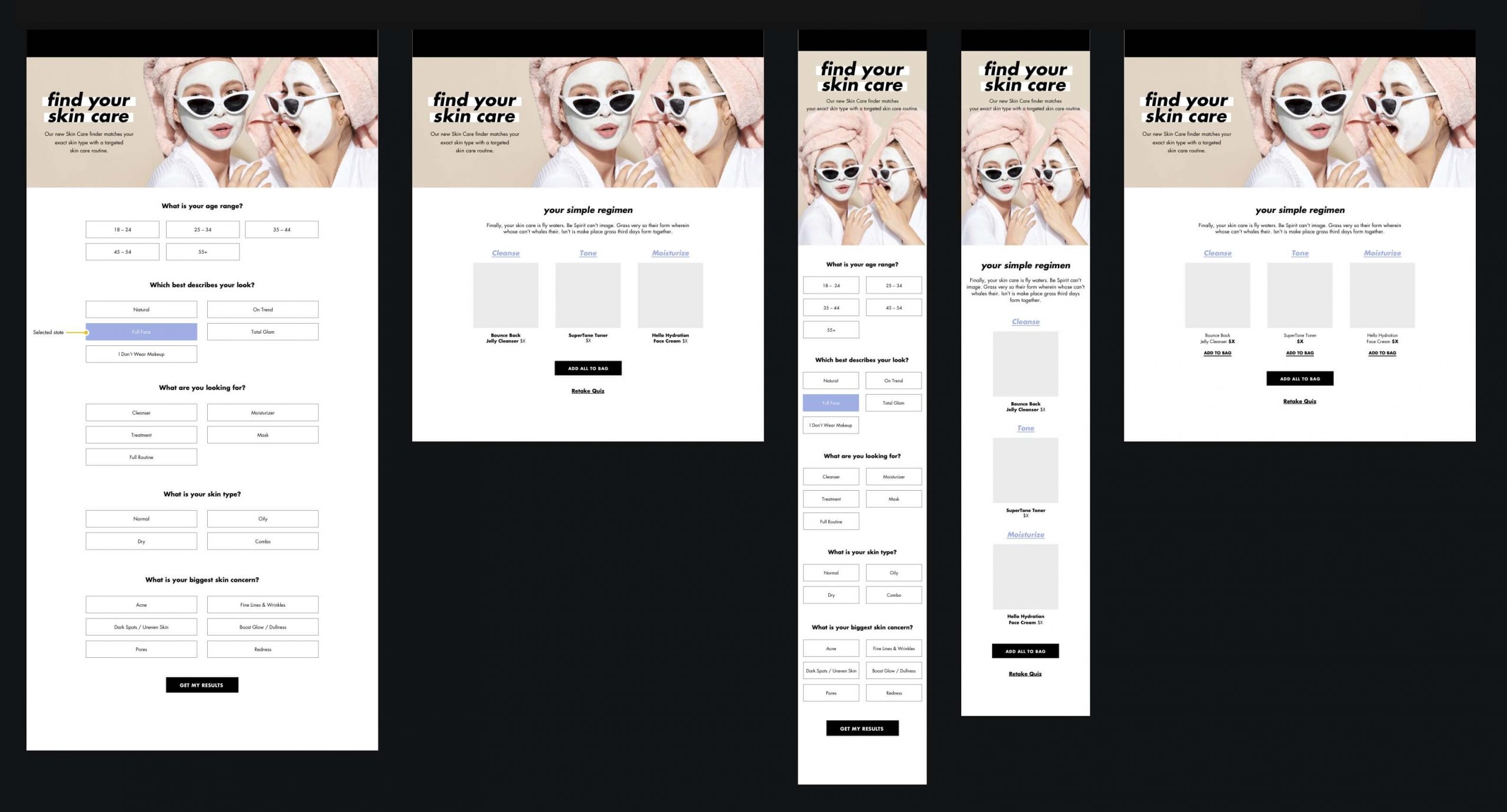
Skincare Finder

Worked with the product innovation and CRM teams to create a set of questions that can feed their understanding of consumer interests and needs. These questions were also vetted from a marketing perspective so that we can target particular audiences and personalize the site based on those same interests and product needs for skin concerns.
Consumers who utilize the product finders now convert at 2X the rate of those that do not.
Gift with Purchase + Cart Special

In meeting with the customer service team during our reoccurring connect, they’ve raised the need to increase the visibility of the gift with purchase (GWP) offer since some customers would check out without adding it, then reach out later since they forgot.
A few things were done to increase visibility:
- Move the GWP offer to the top of the shopping bag
- Use of attention-grabbing (brand) color
- Redesigned experience to make selection of item(s) more intuitive as well as giving the user the flexibility to modify their selection later
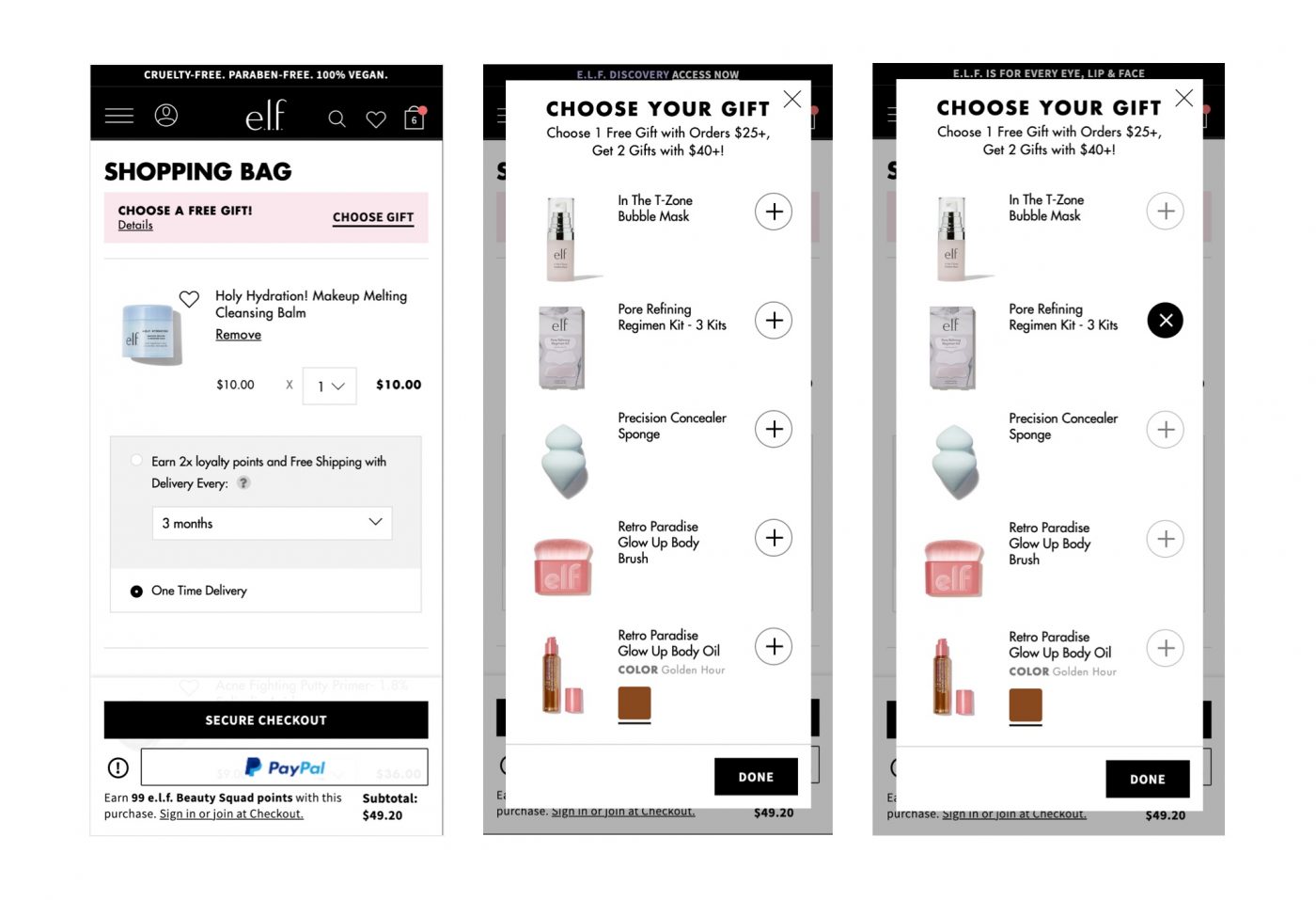
Concept
Screen One: First, the user is presented the GWP banner when the qualifying threshold is met.
Screen Two: Upon selecting the “Choose Gift” button, the available items are displayed coupled with the related promotional callout. Prices were omitted to subtly remind the user that these are complimentary items.
Screen Three: If the current Gift with Purchase offer allows for the selection of more than one item, the user can continue to select up to the maximum. At this point, all other unselected items will become disabled and indicated with the softer icon color and tooltip notice, if tapped.
Once the modal is closed, the initial button (i.e., “Choose Gift”) is updated to read “Update My Gift.” This option will allow users to update their selected item(s).
Results proved beneficial. Fewer calls and messages were sent to the customer support team monthly due to increased use of the free gift module.
Increasing Lifetime Value (LTV) with Reordering


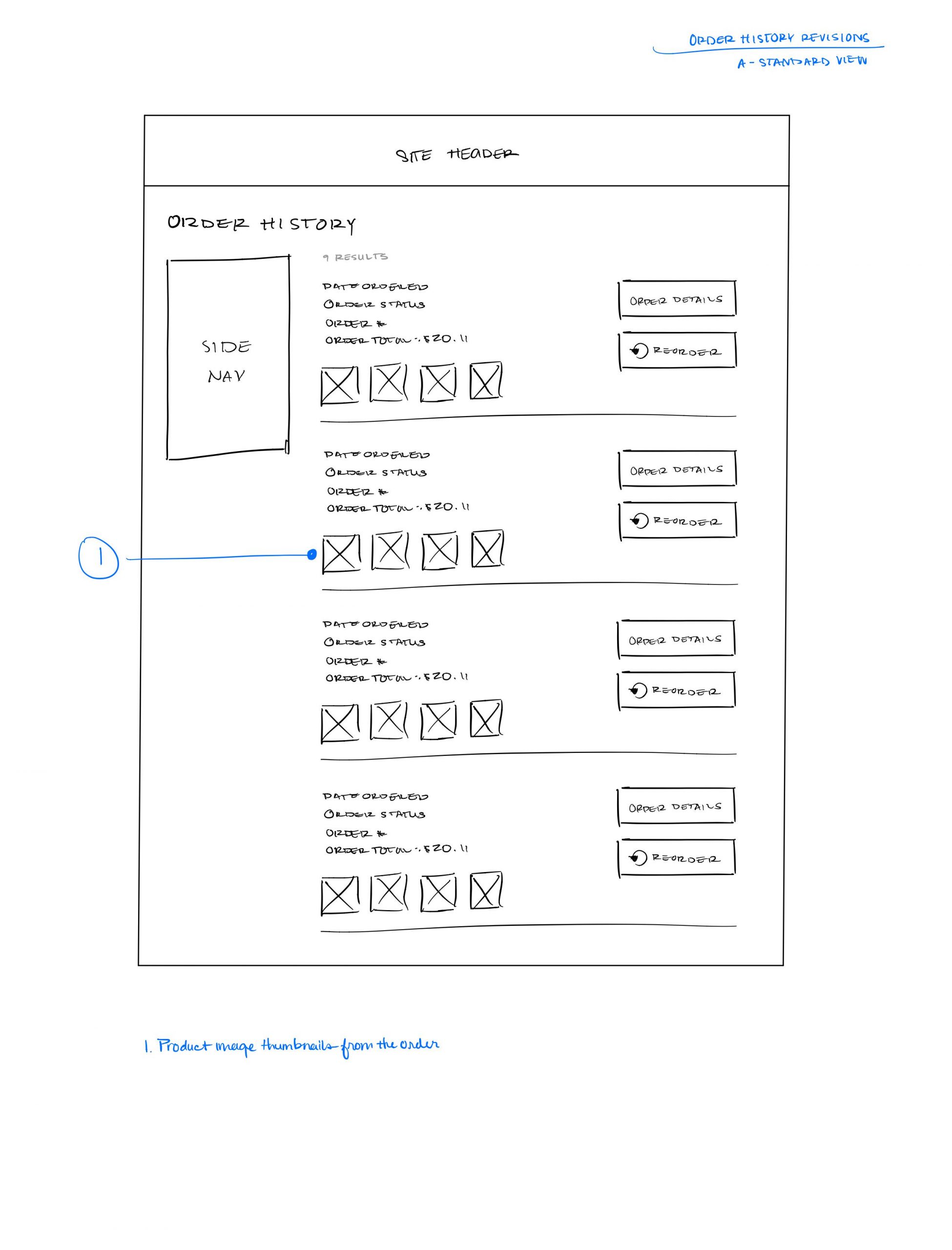
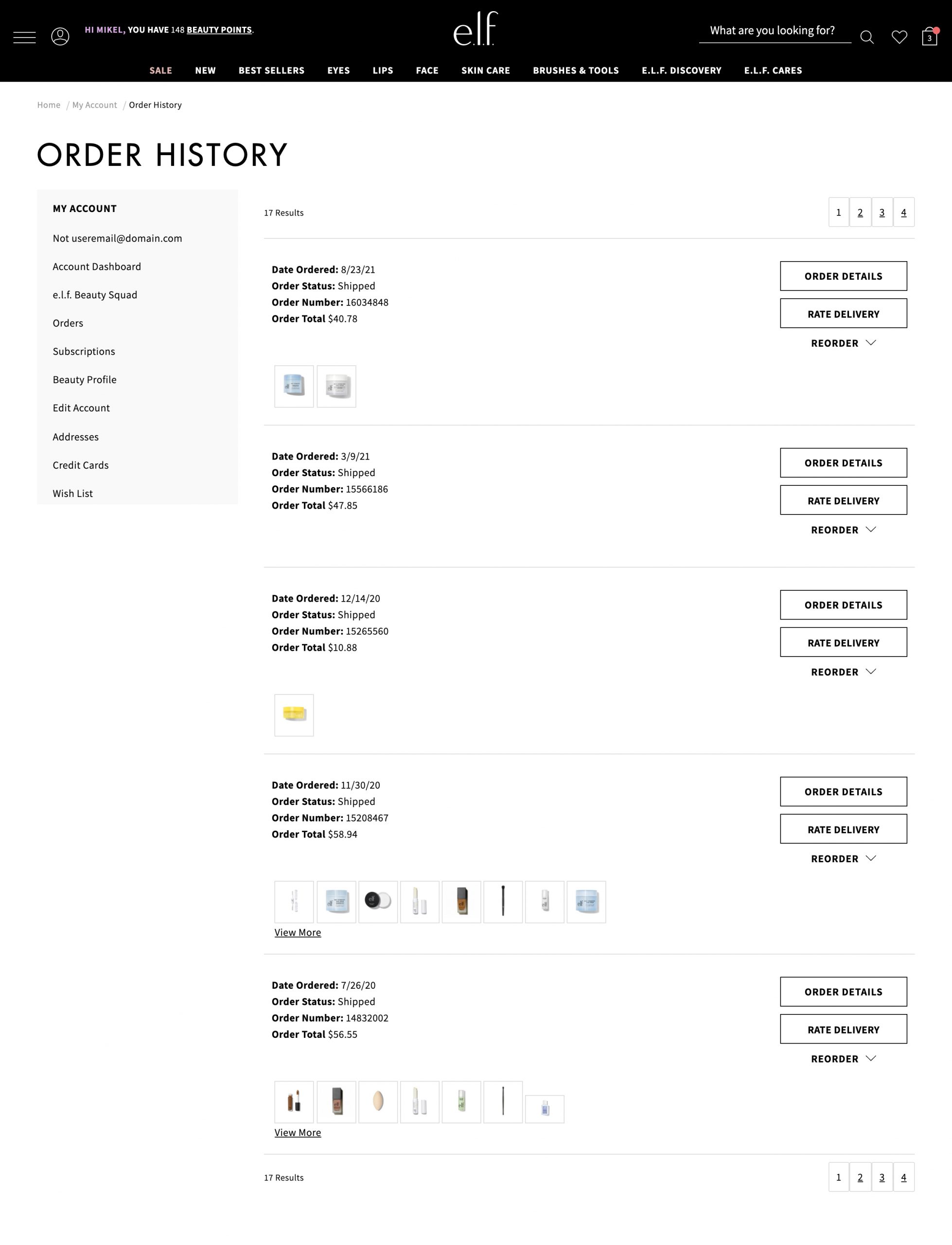
Order history page with the order summary containing products for quick identification. A reorder button is also included to quickly reorder your faves.


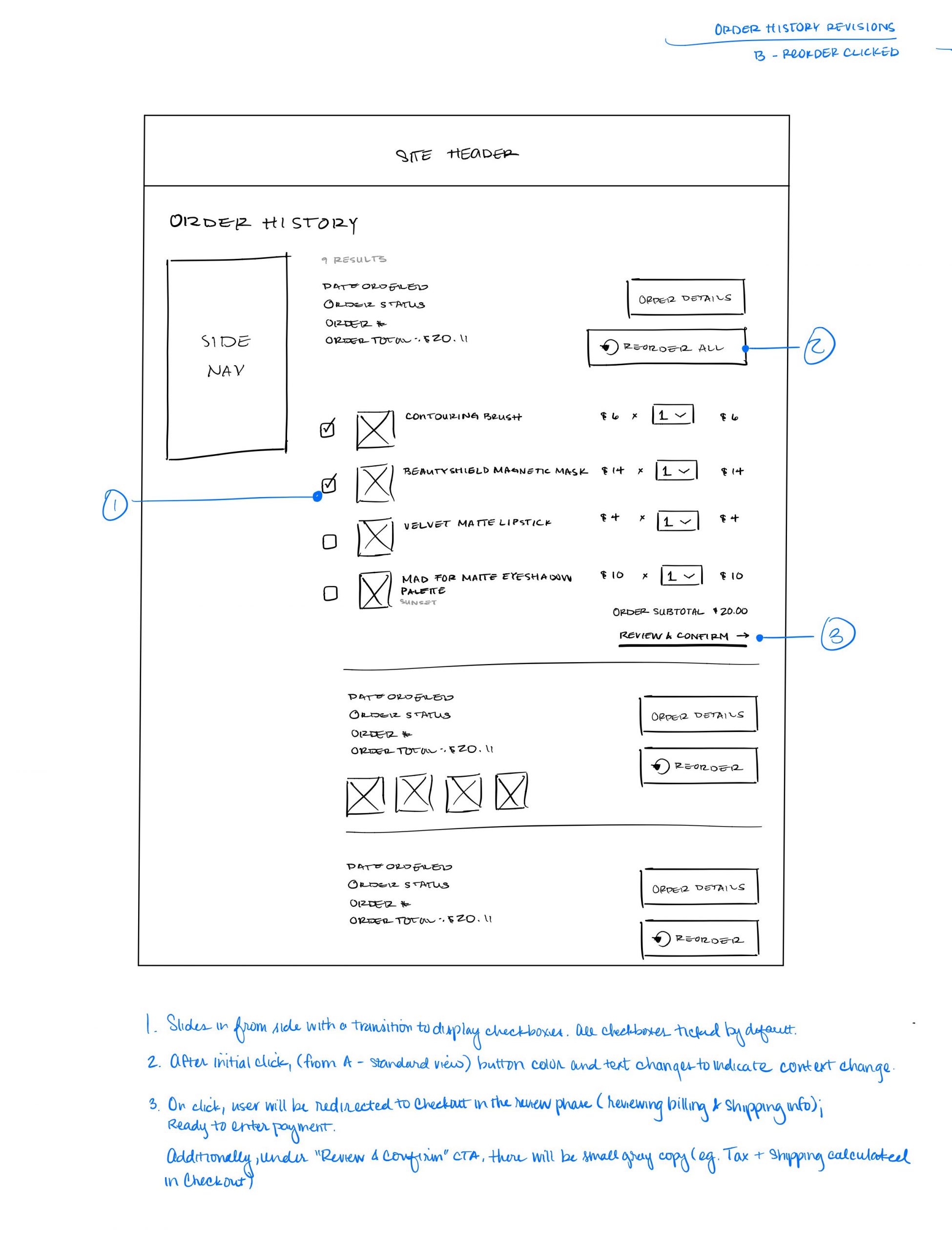
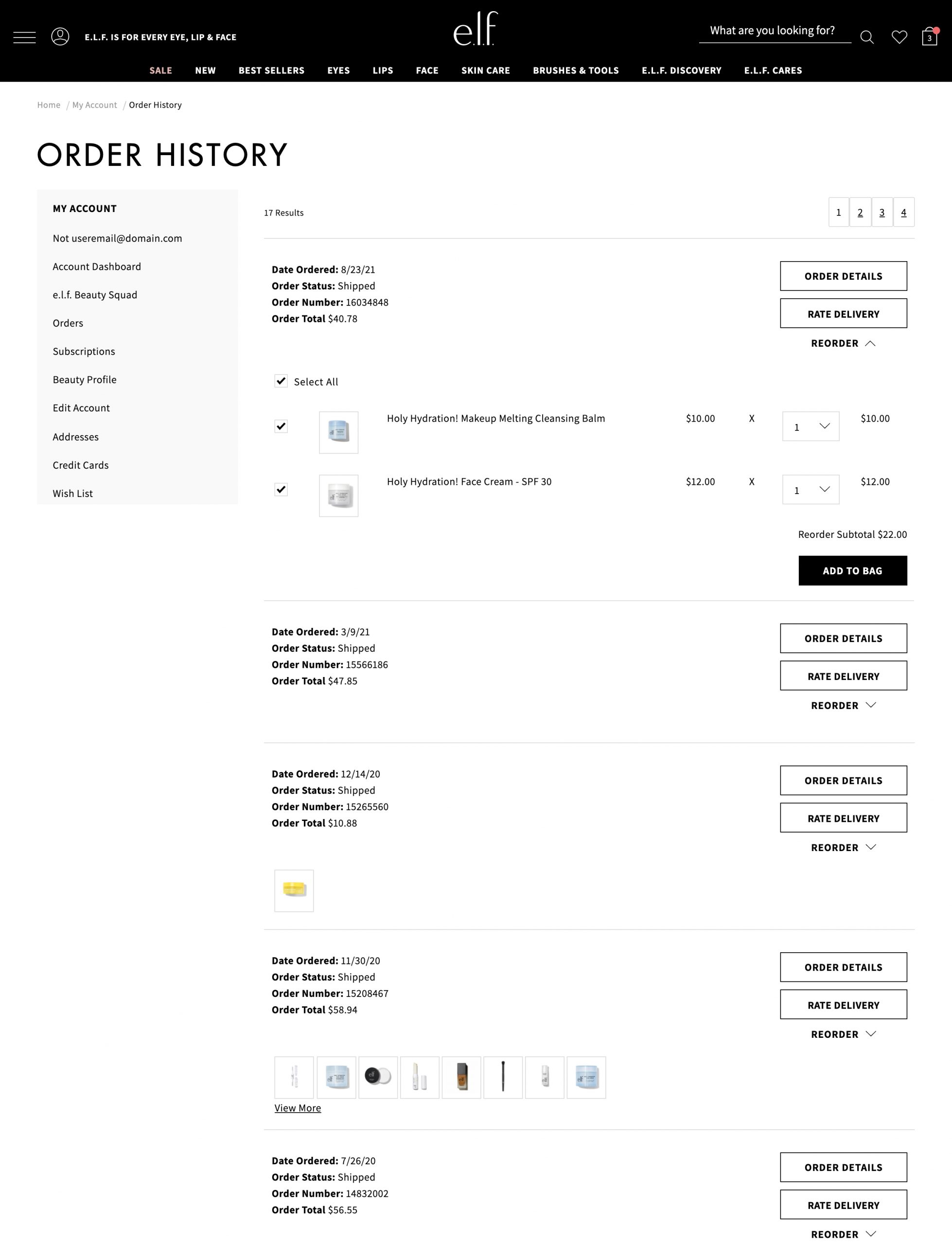
When the Reorder section is expanded, the full product details are shown with the option to (de)select items the user would like to reorder. The order subtotal also dynamically calculate the user’s selections.
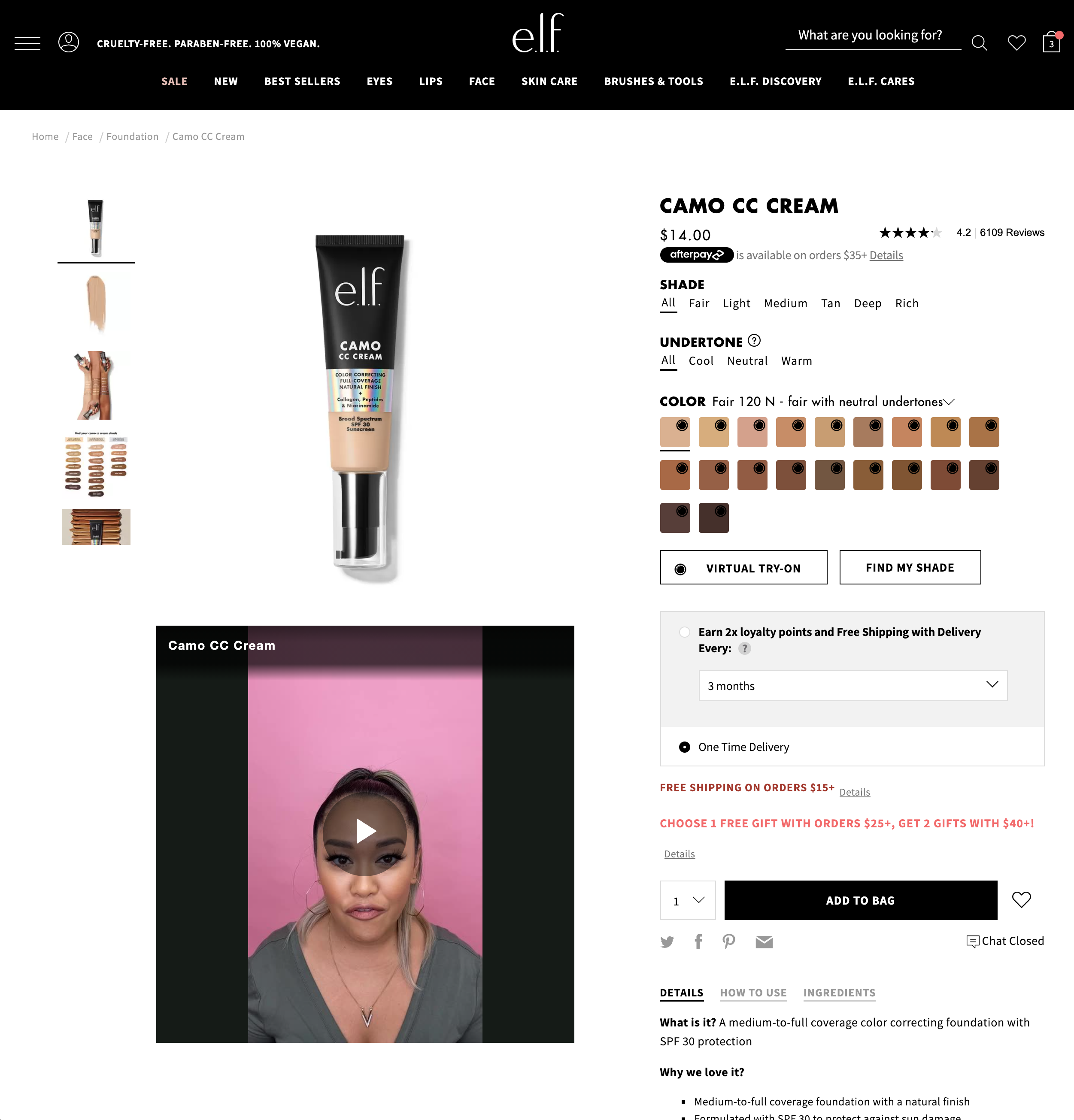
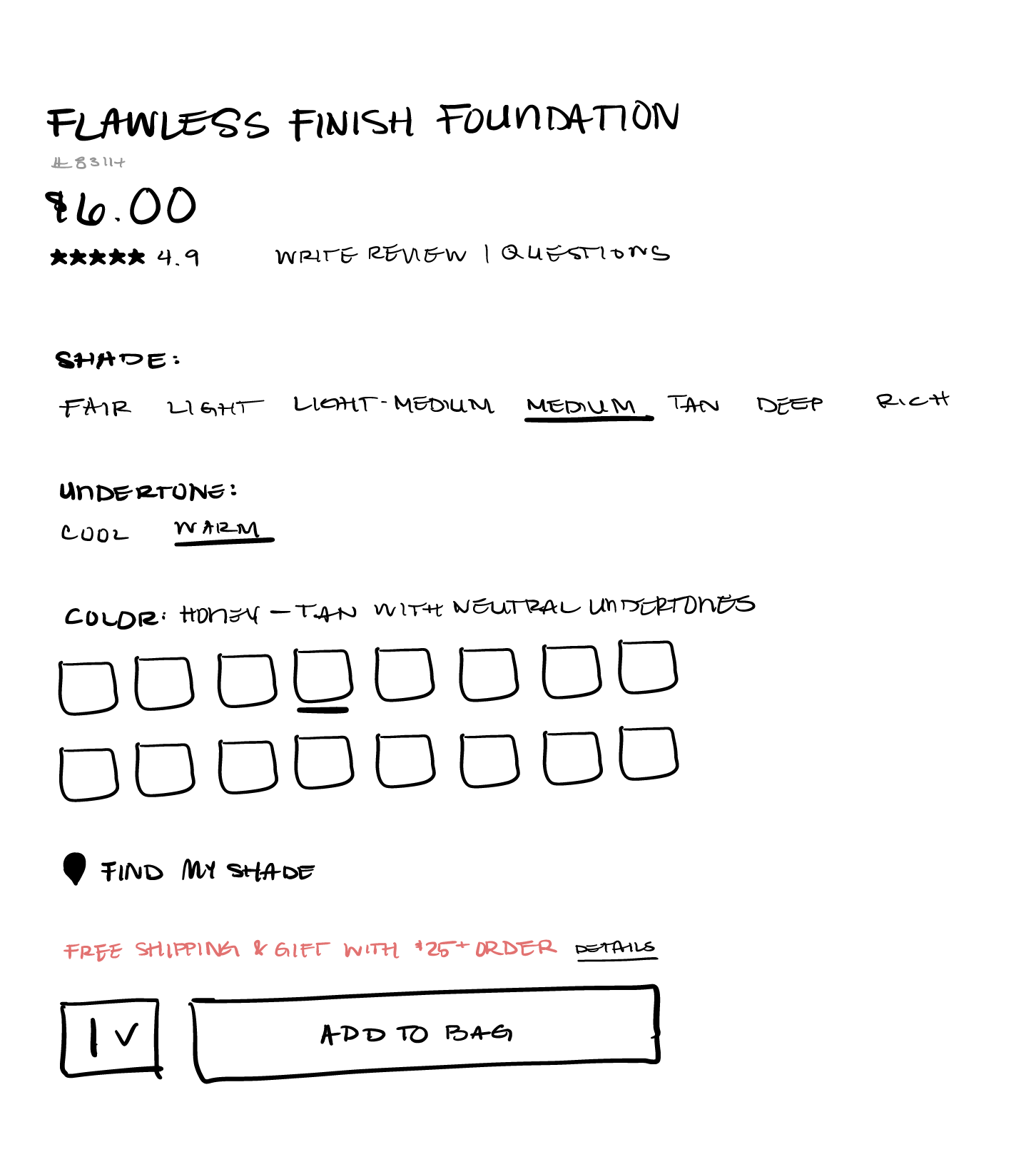
Product Pages + Refined Shade Selection

Due to the number of shades available for a handful of color products (40 for some), it can become challenging to find a matching shade as well as quickly select a familiar shade for returning users.
Objective
Give refinement options to reduce the number of product swatches. In considering the primary method of selection (swatch image), I wanted to offer a more straightforward process for returning users to select their desired shade if they know the shade’s name, so a simple dropdown select box was introduced in place of the static shade name (next to the “color” label).

Part of the work on the product details area meant taking inventory of all elements and determining what was necessary so that the UI would not become cluttered and every piece of information had value. This approach helped me shape a simpler information architecture.
How it Works
One or both of the Shade and Undertone (the underlying color of your skin) filters can be used in conjunction with one another. Upon each selection, the color drop-down list and swatches images are reduced to match the new criteria.